INSTRUCTIONS FOR ADDING YOUR IMAGE TO YOUR PROFILE.
If I have made a character image for you, or you've got your own that you'd like to you, the first step required is to attach it to a post on GWF. If I gave you the image, you can just use that attachment, otherwise once the Adventurer's Guild forum is in use you can attach an image to your character thread there.
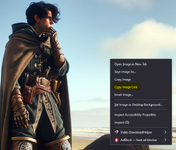
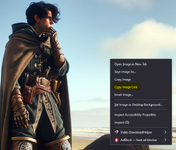
The easiest way is to right click and copy image link. If you're on mobile, generally press-and-hold on the image gives the same option to copy the URL.

You'll copy the full URL like 'https://gwforums.com/attachments/1000003787-png.5092/'.
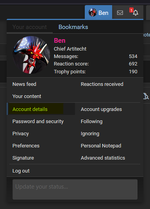
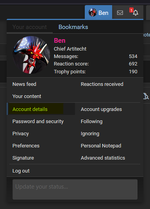
Go to your profile and click under Account Details.

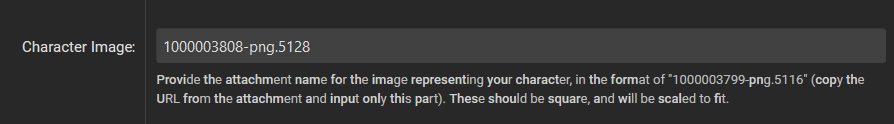
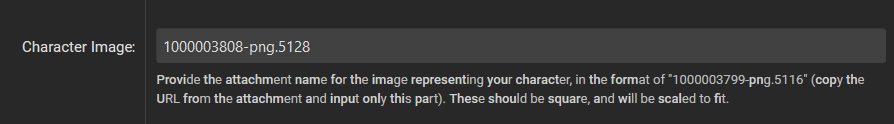
Scroll to the Character Image field and paste the URL in there, then delete everything except the chunk as shown in the description. So of that URL of 'https://gwforums.com/attachments/1000003787-png.5092/' you want to just keep '1000003787-png.5092'.

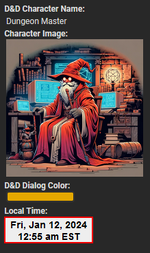
Save your changes, and the attached image should show as the larger avatar on D&D forum posts.
LINKING TO YOUR CHARACTER SHEET ON DNDBEYOND.COM
Character Sheet is the same, except you're just taking the number from the end of the 'https://www.dndbeyond.com/characters/115155185' link and entering that into the custom field.
If I have made a character image for you, or you've got your own that you'd like to you, the first step required is to attach it to a post on GWF. If I gave you the image, you can just use that attachment, otherwise once the Adventurer's Guild forum is in use you can attach an image to your character thread there.
The easiest way is to right click and copy image link. If you're on mobile, generally press-and-hold on the image gives the same option to copy the URL.

You'll copy the full URL like 'https://gwforums.com/attachments/1000003787-png.5092/'.
Go to your profile and click under Account Details.

Scroll to the Character Image field and paste the URL in there, then delete everything except the chunk as shown in the description. So of that URL of 'https://gwforums.com/attachments/1000003787-png.5092/' you want to just keep '1000003787-png.5092'.

Save your changes, and the attached image should show as the larger avatar on D&D forum posts.
LINKING TO YOUR CHARACTER SHEET ON DNDBEYOND.COM
Character Sheet is the same, except you're just taking the number from the end of the 'https://www.dndbeyond.com/characters/115155185' link and entering that into the custom field.
Last edited:
This thread is probably the best place to update that I decided to take the D&D fields off of the "message user info" frame, so they're now only under the "More" link.
I'd switched over to the default GWF theme for some Bahamut-forsaken reason, and noticed the orange I'd used for the header fields looked kinda whack. After tweaking them all to just use a default color per style sheet, so black on the light theme and white on the dark theme, it just looked kinda meh... So I just hid it from sight.
Also, I have added an additional custom field to try to accommodate people being in different timezones, to help track that.

This is using the world clocks available from timeanddate.com, and takes a part of the URL generated to pick which timezone to display.

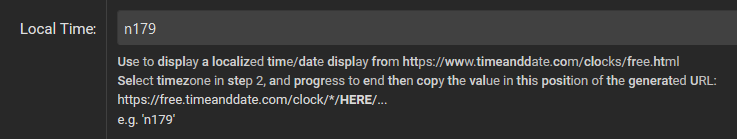
I tried to add enough of a description along with the custom field, but to elaborate a little;
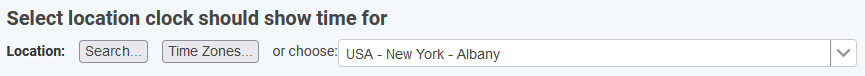
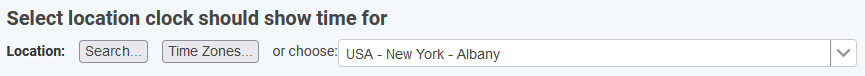
Go to https://www.timeanddate.com/clocks/free.html and click "Continue" twice until you get to the screen that's giving you an option to pick your timezone.

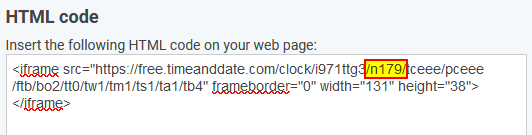
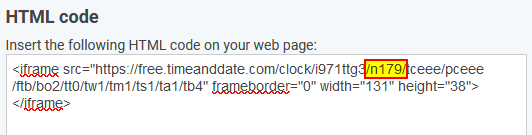
Select your timezone, then click "Continue" until you get to the end and it gives you an iframe HTML code. All the other options shouldn't really matter, as we only need one single part of the URL it returns (relevant to timezone.)
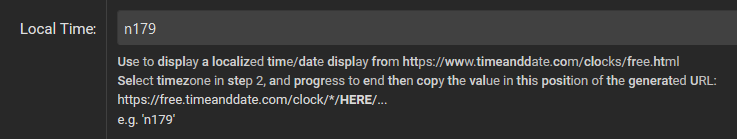
Isolate the following part of the URL WITHOUT the / on either side. So just the 'n179' in this example.

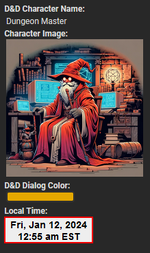
Drop that into the custom field and save it, and your timezone should be added to the More section.
I'd switched over to the default GWF theme for some Bahamut-forsaken reason, and noticed the orange I'd used for the header fields looked kinda whack. After tweaking them all to just use a default color per style sheet, so black on the light theme and white on the dark theme, it just looked kinda meh... So I just hid it from sight.
Also, I have added an additional custom field to try to accommodate people being in different timezones, to help track that.

This is using the world clocks available from timeanddate.com, and takes a part of the URL generated to pick which timezone to display.

I tried to add enough of a description along with the custom field, but to elaborate a little;
Go to https://www.timeanddate.com/clocks/free.html and click "Continue" twice until you get to the screen that's giving you an option to pick your timezone.

Select your timezone, then click "Continue" until you get to the end and it gives you an iframe HTML code. All the other options shouldn't really matter, as we only need one single part of the URL it returns (relevant to timezone.)
Isolate the following part of the URL WITHOUT the / on either side. So just the 'n179' in this example.

Drop that into the custom field and save it, and your timezone should be added to the More section.
- Status
- Not open for further replies.